关于npm和yarn
什么是 NPM
- NPM(全称Node Package Manager,即node包管理器)
- 是Node.js默认的、以JavaScript编写的软件包管理系统
- npm 来分享和使用代码已经成了前端的标配
- 官网: https://www.npmjs.com
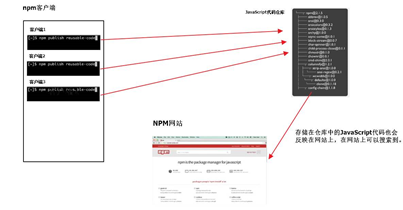
- npm被全球超过1100万开发人员所依赖
- 拥有超过一百万个软件包,是世界上最大的软件注册表

安装NPM
- npm是Node.js默认的软件包管理系统
- 安装完毕node后,会默认安装好npm
- npm本身也是基于Node.js开发的软件
- 下载Node: http://nodejs.cn
NPM 的使用
1 | npm -v |
NPM 镜像的设置与查看
1 | #搭建环境时通过如下代码将npm设置成淘宝镜像 |
Package.json 属性说明
name - 包名。
version - 包的版本号。
description - 包的描述。
homepage - 包的官网 url 。
author - 包的作者姓名。
contributors - 包的其他贡献者姓名。
dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
main - main 字段指定了程序的主入口文件,require('moduleName') 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。
keywords - 关键字
NPM 常用命令
NPM提供了很多命令,例如install和publish,使用npm help可查看所有命令。 使用npm help <command>可查看某条命令的详细帮助,例如npm help install。 在package.json所在目录下使用npm install . -g可先在本地安装当前命令行程序,可用于发布前的本地测试。 使用npm update <package>可以把当前目录下node_modules子目录里边的对应模块更新至最新版本。 使用npm update <package> -g可以把全局安装的对应命令行程序更新至最新版。 使用npm cache clear可以清空NPM本地缓存,用于对付使用相同版本号发布新版本代码的人。 使用npm unpublish <package>@<version>可以撤销发布自己发布过的某个版本代码。
包的使用
- 通过命令行使用 npm 下载和更新包
- 没有webpack之前搜寻整个 node_modules 目录来定位每个包的路径再手动添加到我们 HTML 文件中(实在太太不方便了)
- 大多数编程语言都会提供从一个文件导入另一个文件代码的机制。然而 JavaScript 最初设计时并没有这个特性,因为 JavaScript 原本是为了在浏览器端运行而设计的,并没有权限获取计算机客户端的文件系统(安全考虑)。所以很长一段时间以来,组织多个文件的 JavaScript 代码就是把每个文件下载下来,变量是全局共享的。
- CommonJS 中很大的一部分便是对模块系统的规范,
- 使用require语句导入包
- 新的ES6可以使用import导入包
什么是 Yarn
“Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 ,正如官方文档中写的,Yarn 是为了弥补 npm 的一些缺陷而出现的。因为NPM5以下会出现下面的问题:
- npm install的时候巨慢。特别是新的项目拉下来要等半天,删除node_modules,重新install的时候依旧如此。
- 同一个项目,多人开发时,由于安装的版本不一致出现bug
官网:www.yarnpkg.com
Yarn 的安装
下载node.js,使用npm安装
1 | npm install -g yarn |
安装node.js,下载yarn的安装程序: 提供一个.msi文件,在运行时将引导您在Windows上安装Yarn
Yarn 淘宝源安装,分别复制粘贴以下代码行到黑窗口运行即可
1 | yarn config set registry https://registry.npm.taobao.org -g |
Yarn 的基本使用
1 | yarn init #初始化项目 同npm init,执行输入信息后,会生成package.json文件 |
Yarn 的优点
速度快 安装版本统一 更简洁的输出 多注册来源处理 更好的语义化
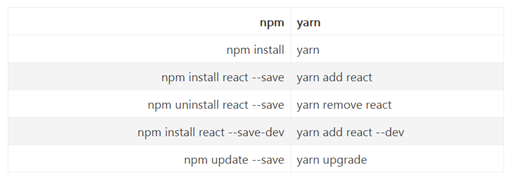
NPM 与 Yarn 的比对