配置 Gitalk 评论系统
新搭建完成了 Hexo 博客,我想让他拥有一个评论系统,这需要借助插件的力量。找来找去,找到了 Gitalk Demo | Aotu.io「凹凸实验室」,也是 Next 主题支持的评论系统。
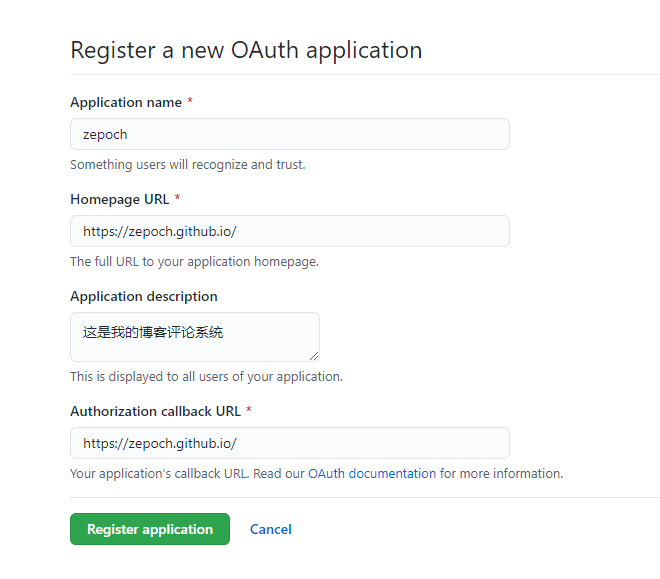
首先需要在 Developer applications (github.com) 新建一个 OAuth applications 。

填写上应用名称,主页地址,应用描述和回调地址便是可以了。

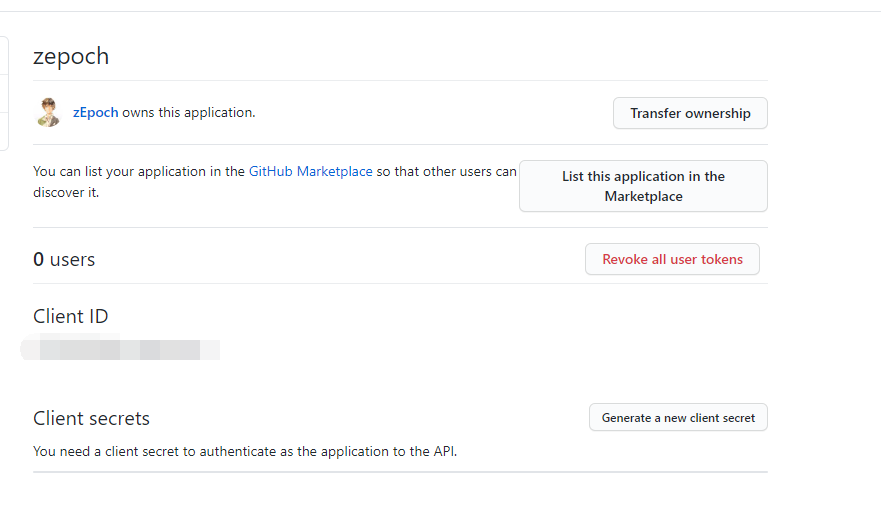
在这里你可以看到你的 Client ID 以及生成 Client secrets。
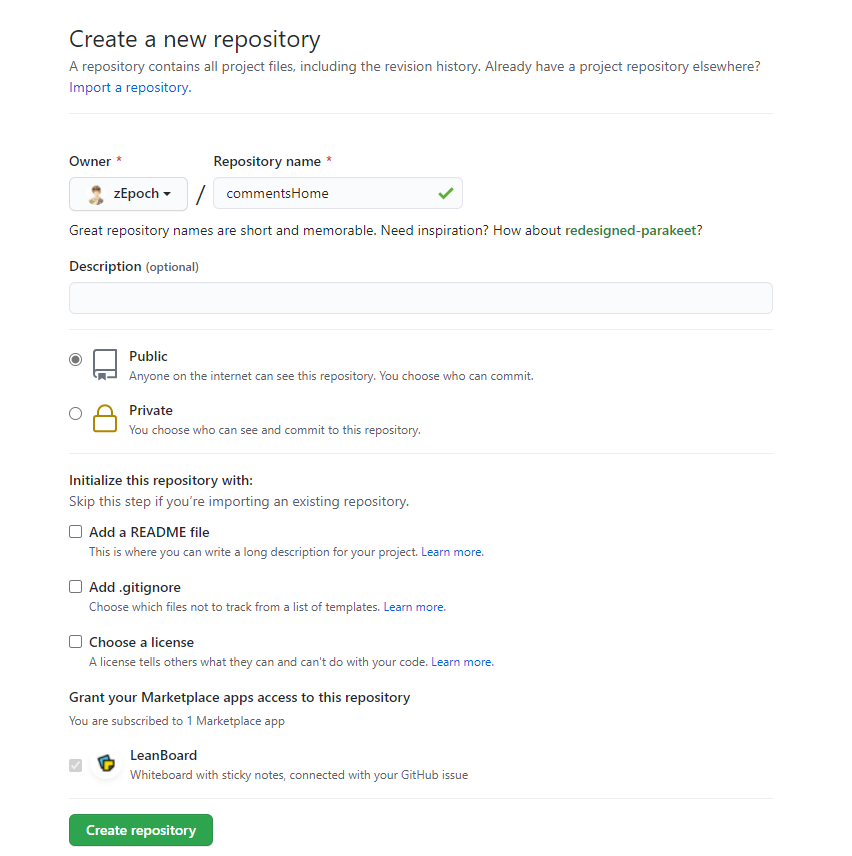
可以新建一个仓库来存放评论,也可以直接将评论存放到你存放博客的仓库。

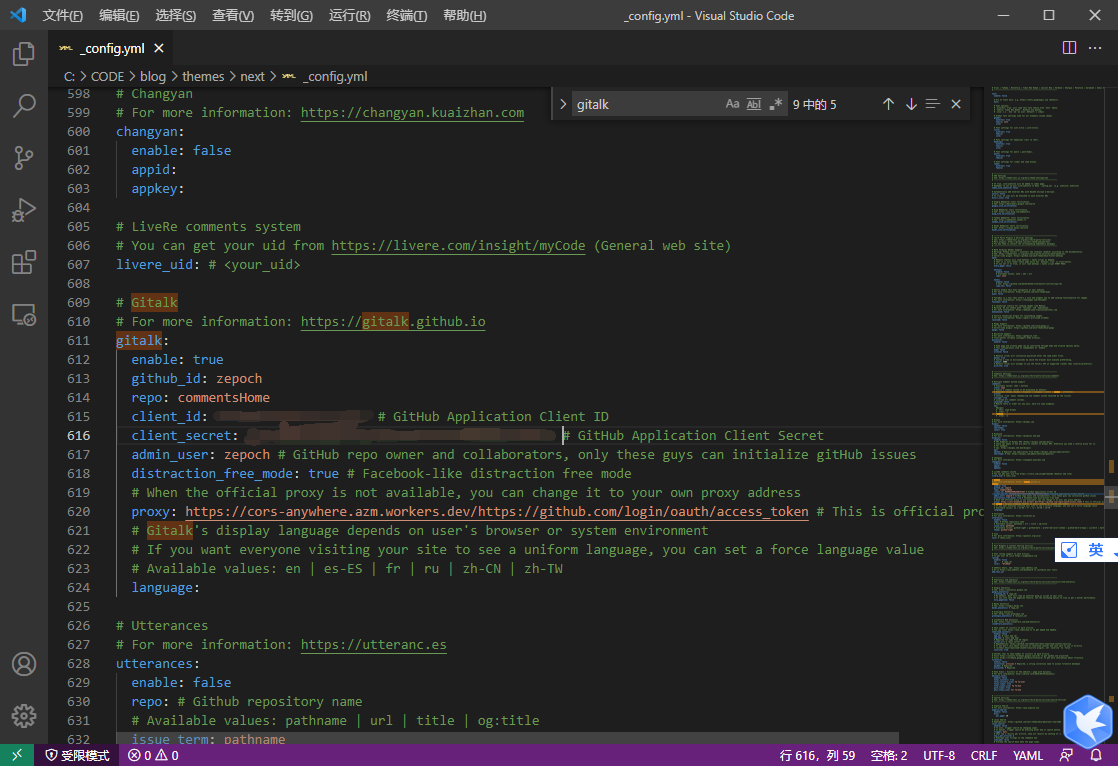
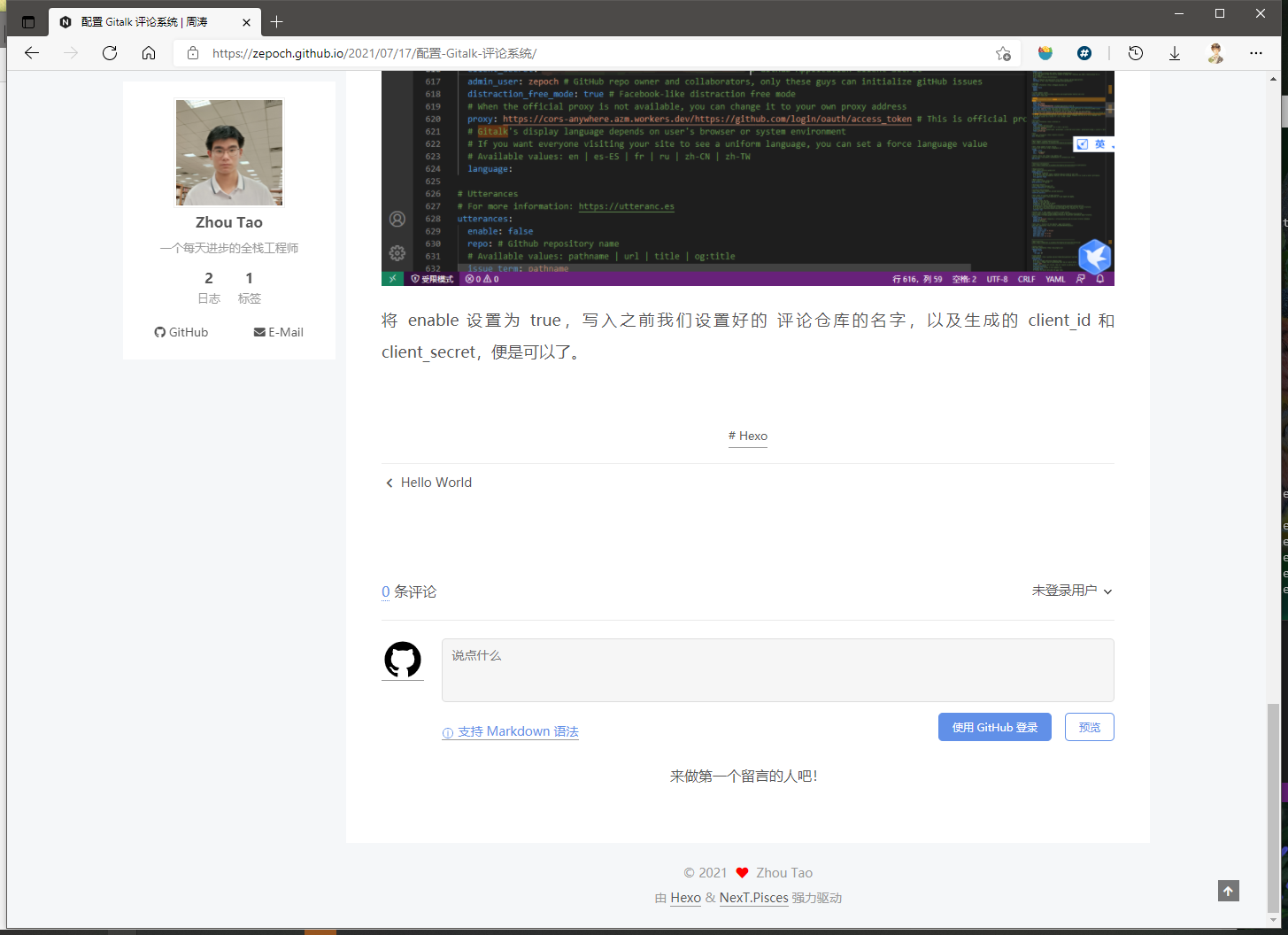
接下来,打开 Next 主题下的 _config.yml 配置文件,搜索 gitalk,便是找到了我们的 gitalk 配置。

将 enable 设置为 true,写入之前我们设置好的 评论仓库的名字,以及生成的 client_id 和 client_secret,便是可以了。
之后便是日常的发布到 github 了,让我们来测试一下是否是 配置成功吧!

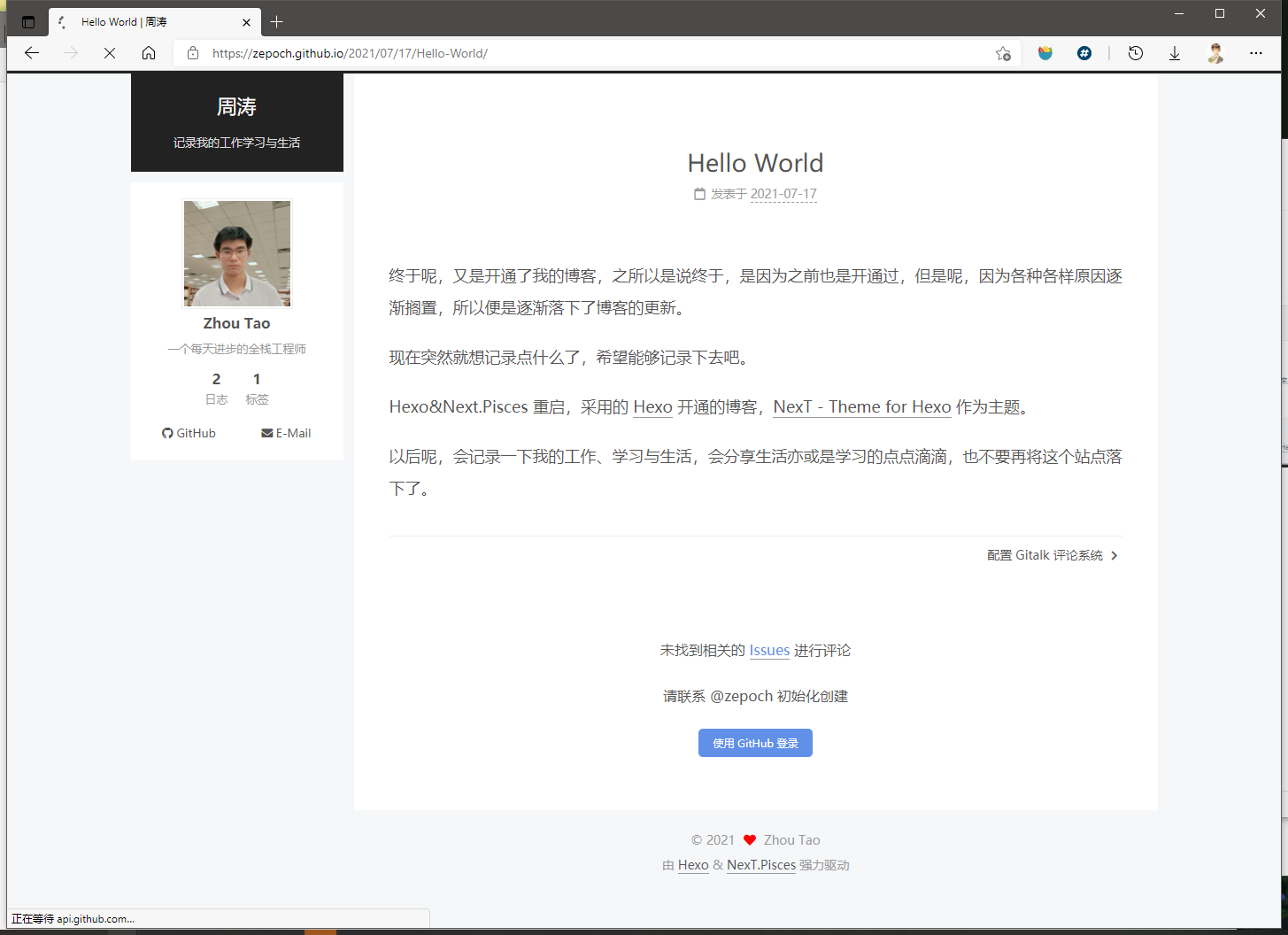
配置很成功哦!如果出现了下图的情况,可以点击使用 github 登陆初始化便可。

All articles on this blog are licensed under CC BY-NC-SA 4.0 unless otherwise stated.
Comments